
AgileOps Consulting Free Theme - Getting started guide
All the information you’ll need to set up and “play” with the AgileOps Essential Free theme.
Install AgileOps Essential Free template
1. From the main navigation, select Marketplaces > Template Marketplace
2. Search AgileOps Essential Free on the search bar then click to select the template 3. Select Install to configure installation
3. Select Install to configure installation .jpg?width=1375&height=900&name=Frame%20777%20(2).jpg) 4. Check on the agreement of using a third party product > Install for free to install the template
4. Check on the agreement of using a third party product > Install for free to install the template 
Create a website with AgileOps Essential Free template
1. From the main navigation, select Marketing > Website > Website Pages 2. Select Create > Website page to create a website page
2. Select Create > Website page to create a website page 3. In Choose a template section, browse AgileOps Essential Free then select Set as active theme
3. In Choose a template section, browse AgileOps Essential Free then select Set as active theme 4. We offer template for Contact page, Home page, and Product page, click on Select template to use create a page with the selected template then select Save.
4. We offer template for Contact page, Home page, and Product page, click on Select template to use create a page with the selected template then select Save.
Configure AgileOps Essential Free theme color
There are some fields that you need to configure the colors: Global colors, Forms, and Website header.
To configure these fields, on the page editor, select Edit > Theme: AgileOps Essential Free.
Global color
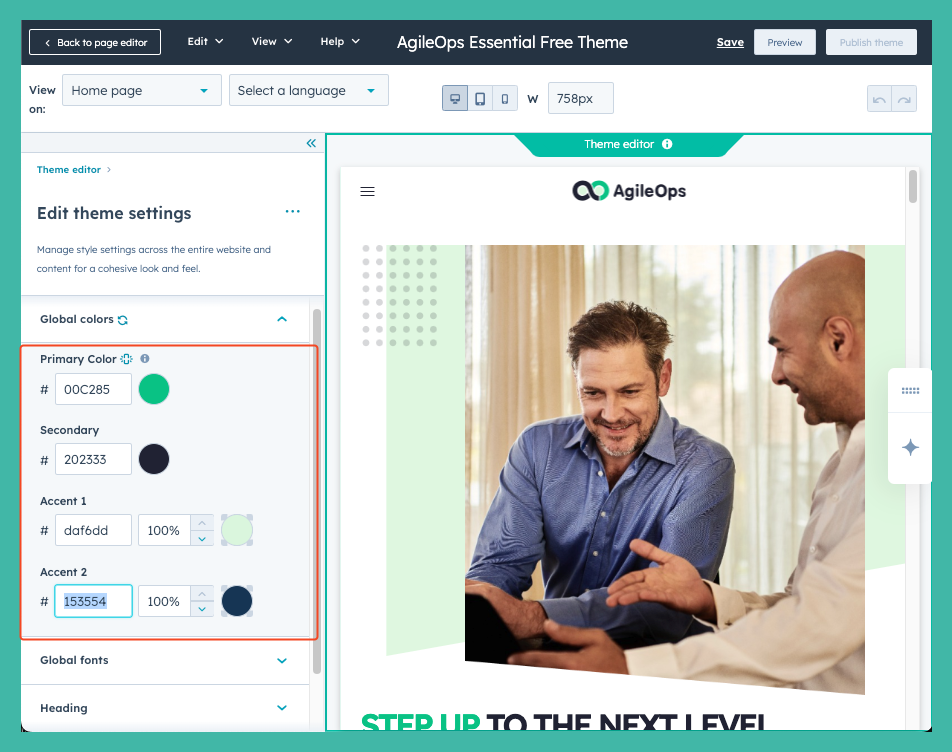
In the Global colors section, you need to configure the Primary and Secondary colors.
1. In the Edit theme settings, click on the dropdown in the Global colors section 2. Fill the number colors:
2. Fill the number colors:
- Primary: #00c285
- Secondary: #202333
- Accent 1: #daf6dd
- Accent 2: #153554

Button
In the Button section, you need to configure the border color.
1. In the Edit theme settings, click on the dropdown in the Button section 2. In the Button section, click on the dropdown in the Button field, then fill the number color:
2. In the Button section, click on the dropdown in the Button field, then fill the number color:
-
Background color: #00C285
- Hover color: #00a672

When finish the configuration, select Publish theme in the right top of the navigation bar to save.
Website header
In the Website header section, you need to configure text color of the menu and background color.
1. In the Edit theme settings, click on the dropdown in the Website header section
2. In Website header, click on the dropdown in the Menu field > Text, then fill the number color: #000000
3. In Website header, click on the dropdown in the Menu field > Background, then fill the number color: #FFFFFF
Configure your blog theme with AgileOps Essential Free template
Change blog detail theme or blog listing page theme
1. Click on Settings icon on the top right corner to go to Settings.png?width=374&height=200&name=image-20240119-081625%20(1).png)
2. In the Settings, in the Tools section, select Website > Blog. By default, you are in General tab, click on Templates to start configuring blog detail theme.
Change your blog detail theme to AgileOps Blog Listing template
1. In the Blog Post Template, click on Actions > Change theme

2. Choose AgileOps Essential Free theme > Done. Then click Save at the bottom left corner
Change your blog listing page theme to AgileOps Blog Detail template
1. In the Blog Listing Page, click on Action > Change template
2. In the Page Settings, select Templates > Use different template
3. Select either Boilerplate - blog listing or Boilerplate - blog listing dnd, then click on Use template to change
Boilerplate - blog listing doesn’t allow for modules to be added.
Boilerplate - blog listing and allows for modules to be added.
Learn more about AgileOps Essential Free template
AgileOps offers 5 templates, each of theme provides number of modules which can be removeable or addable into selected template
1. HOME: 10 modules
2. PRODUCT: 9 modules
3. CONTACT: 1 module
4. BLOG LISTING: 3 modules
5. BLOG DETAIL: 2 modules
Need help
If you have any question or difficulty configuring the AgileOps Essential Free theme, contact us at:
You may like these blog too
Get latest update & news
